Sharepoint 2013 Jslink Templates Fields

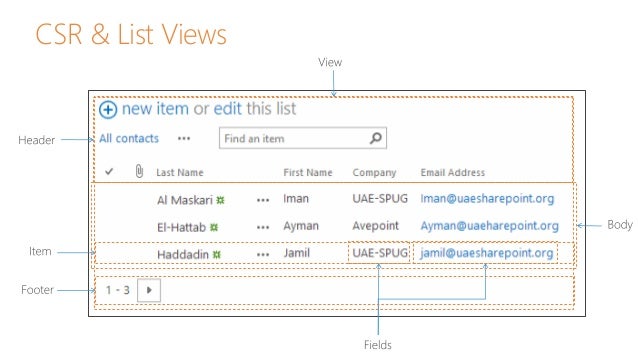
Sharepoint 2013 client side rendering csr is used for defining a custom rendering in list views and list forms.
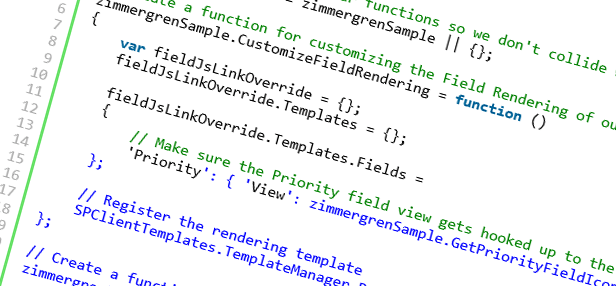
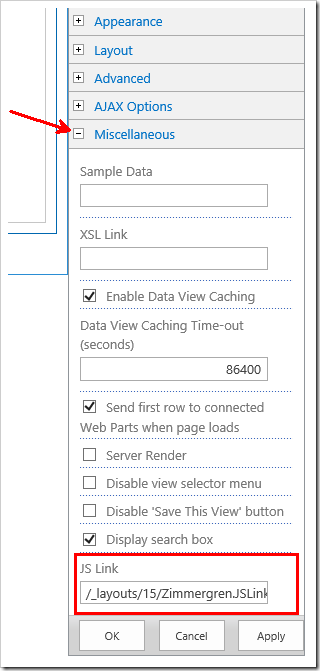
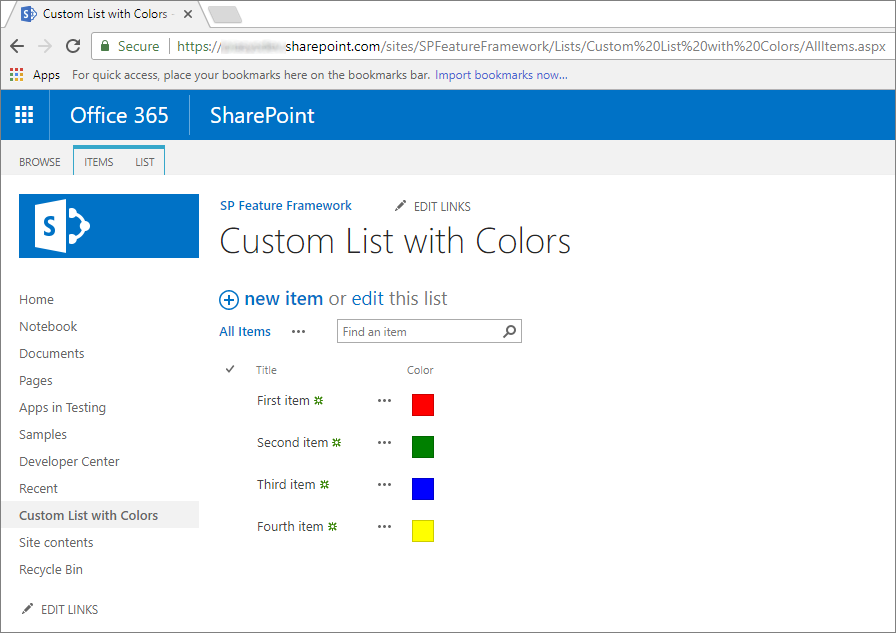
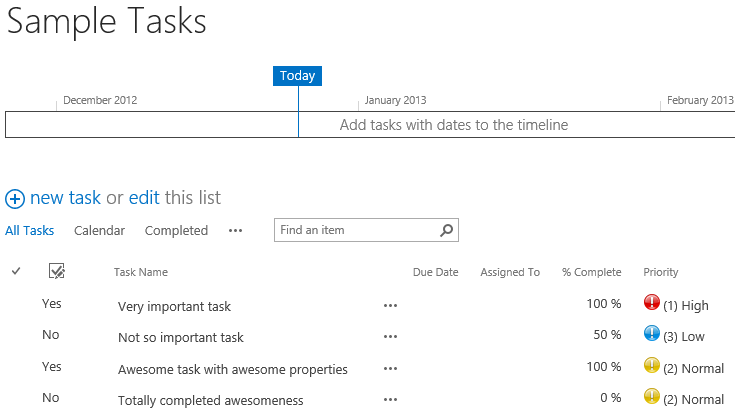
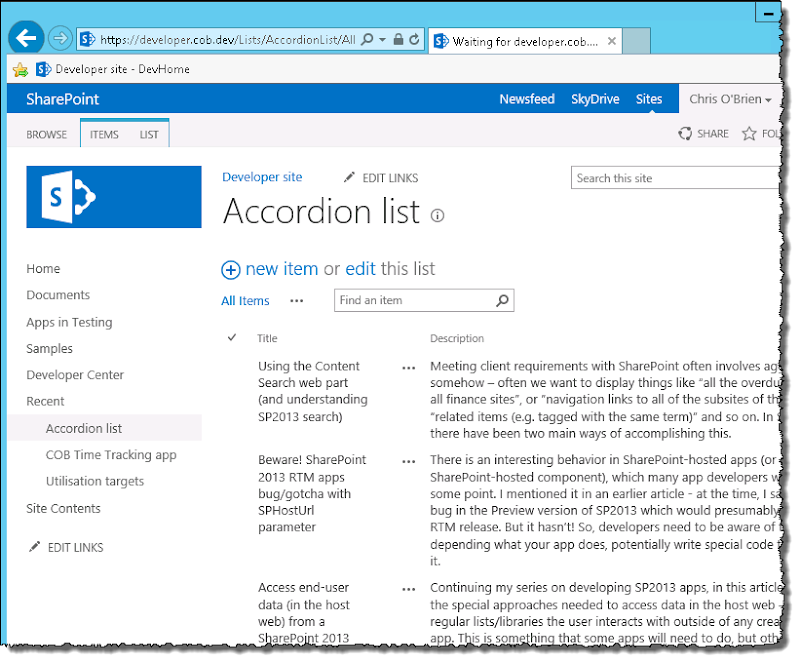
Sharepoint 2013 jslink templates fields. Jslink is a property that controls rendering of fields items and even web parts through a javascript file. Override field rendering in sharepoint 2013 using jslink property by arild aarnes published november 5 2014 updated april 8 2015 if you ever had a customer request for changing the way a list or a field in sharepoint is rendered or displayed sharepoint 2013 and the jslink property comes to the rescue. Here for this particular demo let us create a custom list which has two columns title and status. We will see here how we can rending a choice column in a different way using jslink in sharepoint online.
So if you were overriding a date field for instance and you wanted to get the default date picker control but just wrap it with some custom html in your override function you could do var defaulthtml spfielddatetimeeditctx. While creating a custom client template using jslink i came up against the issue of knowing when all the fields were rendered on the form. This sharepoint 2013 jslink list view example i will show you how to work with jslink templates fields in sharepoint 20132016online. Here we will discuss how we can use field template using jslink in sharepoint 2013.
Sharepoint 2013 jslink all fields rendered. To explain where the issue arises let me first take just a moment to explain when building a custom template for this type of form where you want to. Automatically extracting gps data from photos and populating geolocation fields in sharepoint 2013. Note that jslink and csr are different things.
This is part two in my jslink and display template series and in this post we will be looking at the actual display template javascript code to override the rendering of individual fields. Jslink was introduced with sharepoint 2013. Jslink is a new approach combining javascript html and css elements to customize the look of a sharepoint list views list forms and can control the rendering of fields. You can see a good article about how csr works.
What are the differences between jslink and client side rendering in sharepoint server 2013 1 jslink how to suppress the standard rendering of a column label on a form. To get the default html use that however you. That also apply to office 365.