Html Image Grid Template

Learn how to create an image gallery that varies between four two or full width images depending on screen size.
Html image grid template. This means we dont have to clutter up the html with ugly class names ie. Col sm 4 col md 8 or create media queries for every single screen size. Why would this grid item change size in relation to the image size when its size is being controlled by grid template columns and grid template rows. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
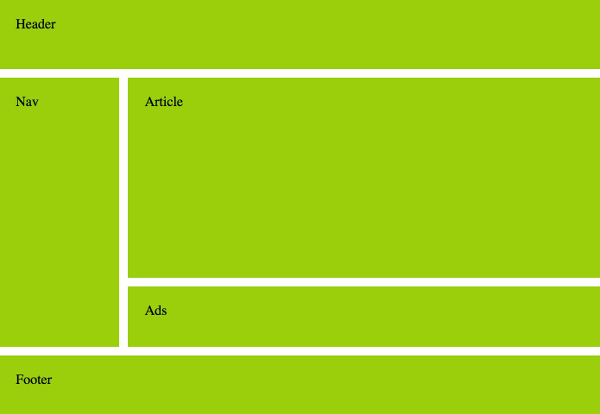
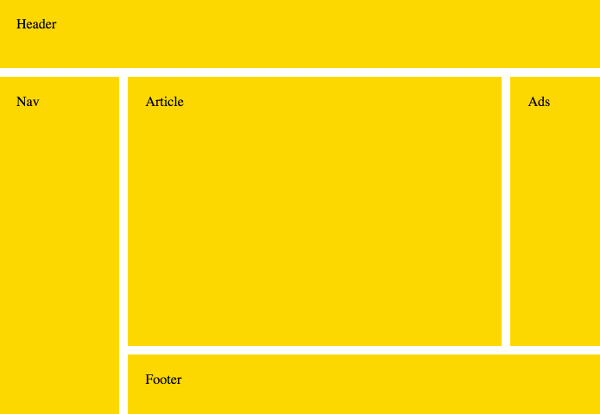
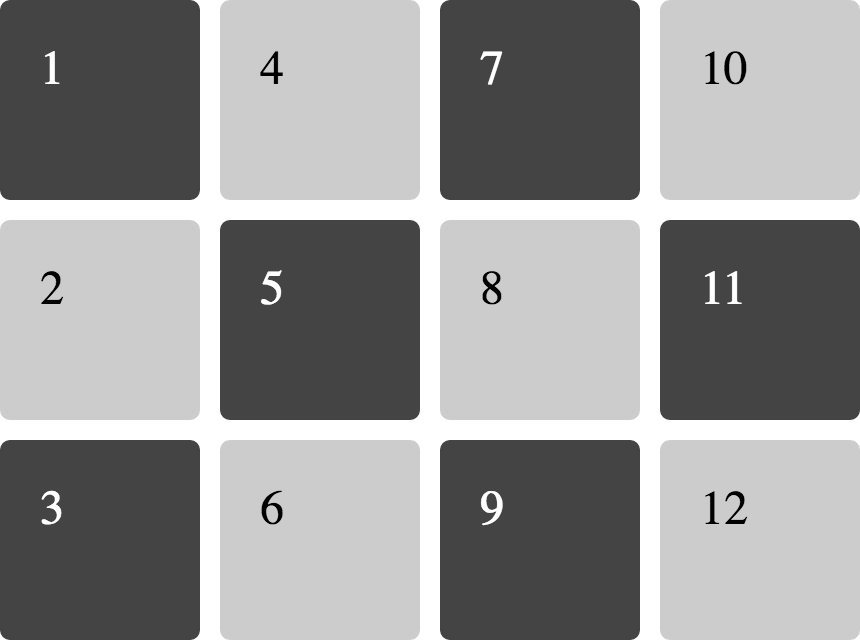
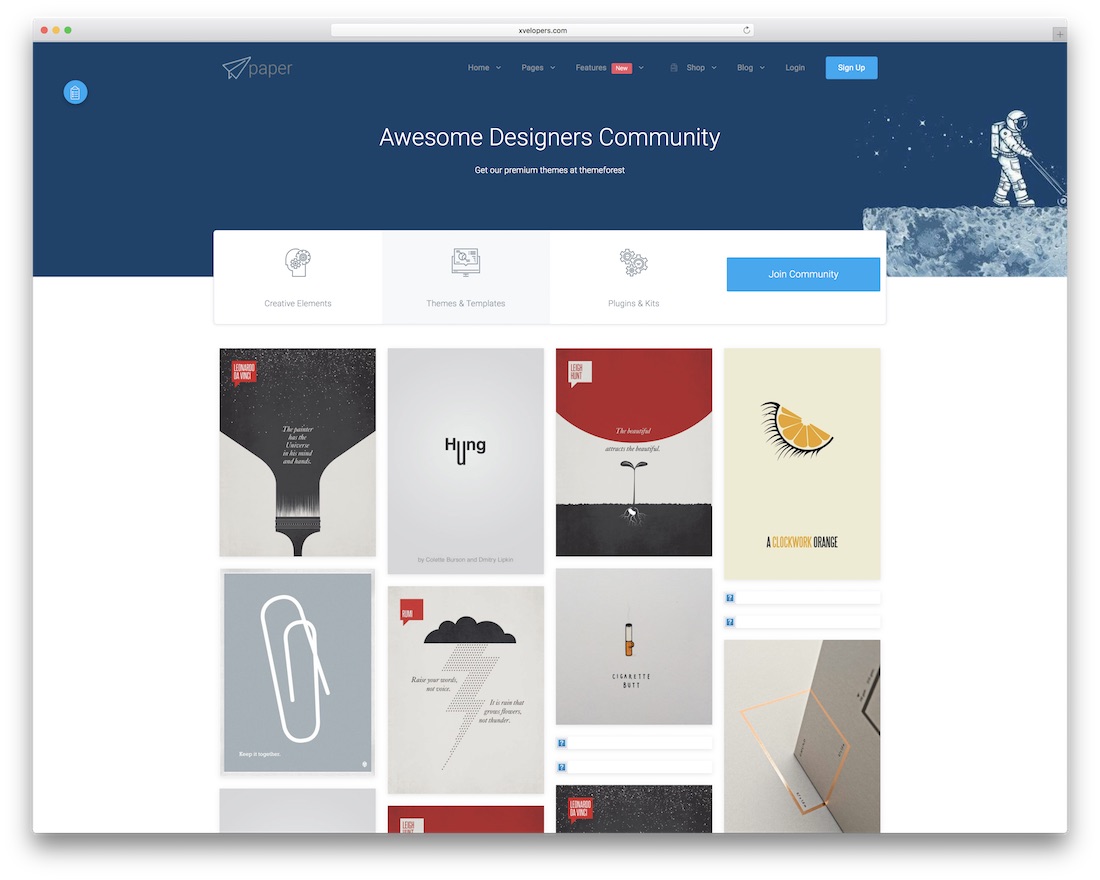
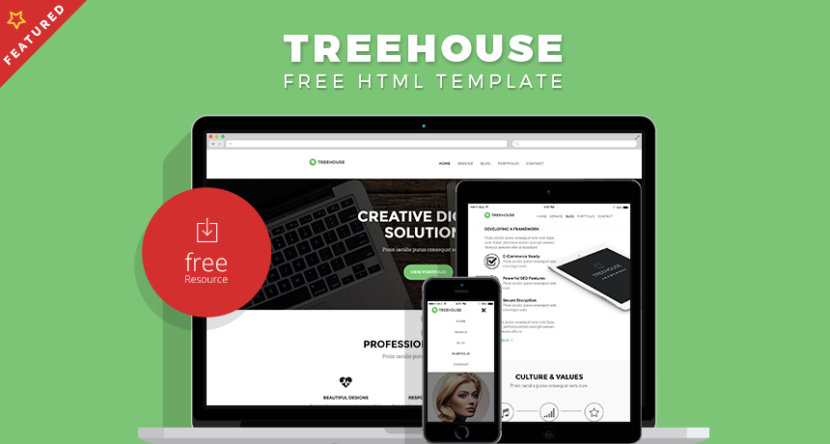
Neaty html template is simple minimal and clean 2 column layout that can be used for any purpose. In this article ill teach you how to use css grid to create a super cool image grid which varies the number of columns with the width of the screen. This is an issue of dynamically sizing a grid item the image container. This is what the minmax100px auto is doing.
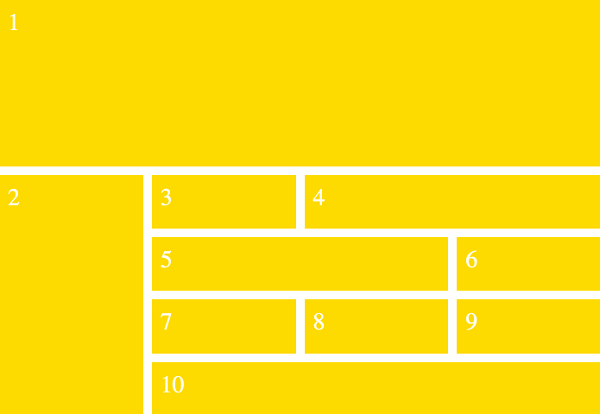
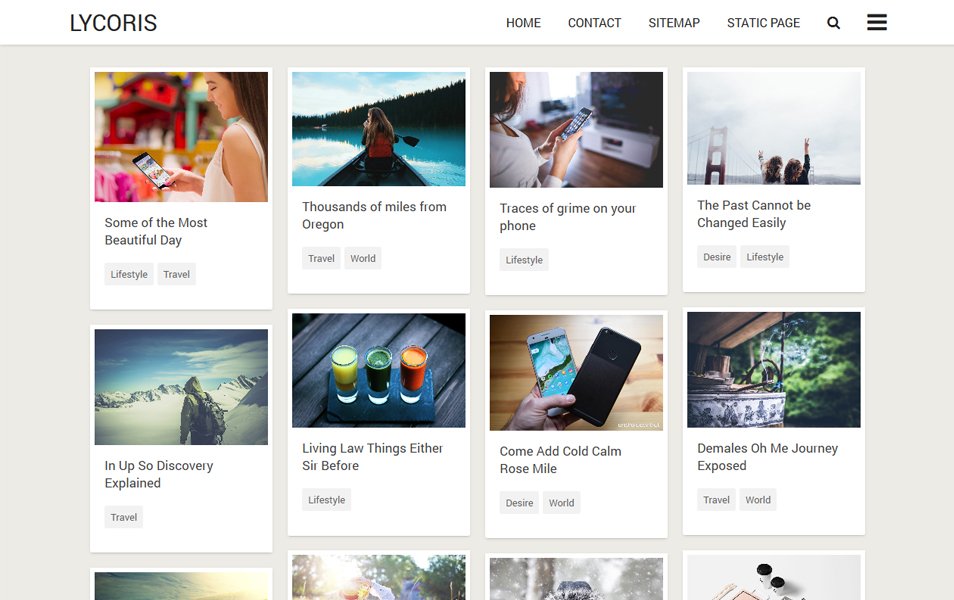
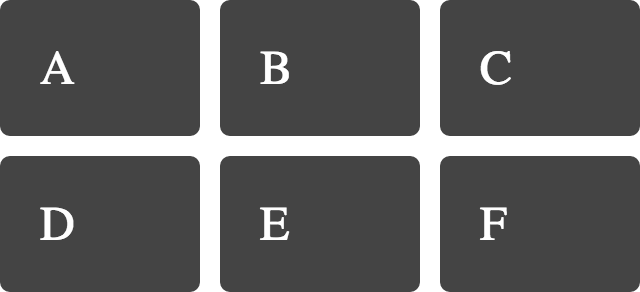
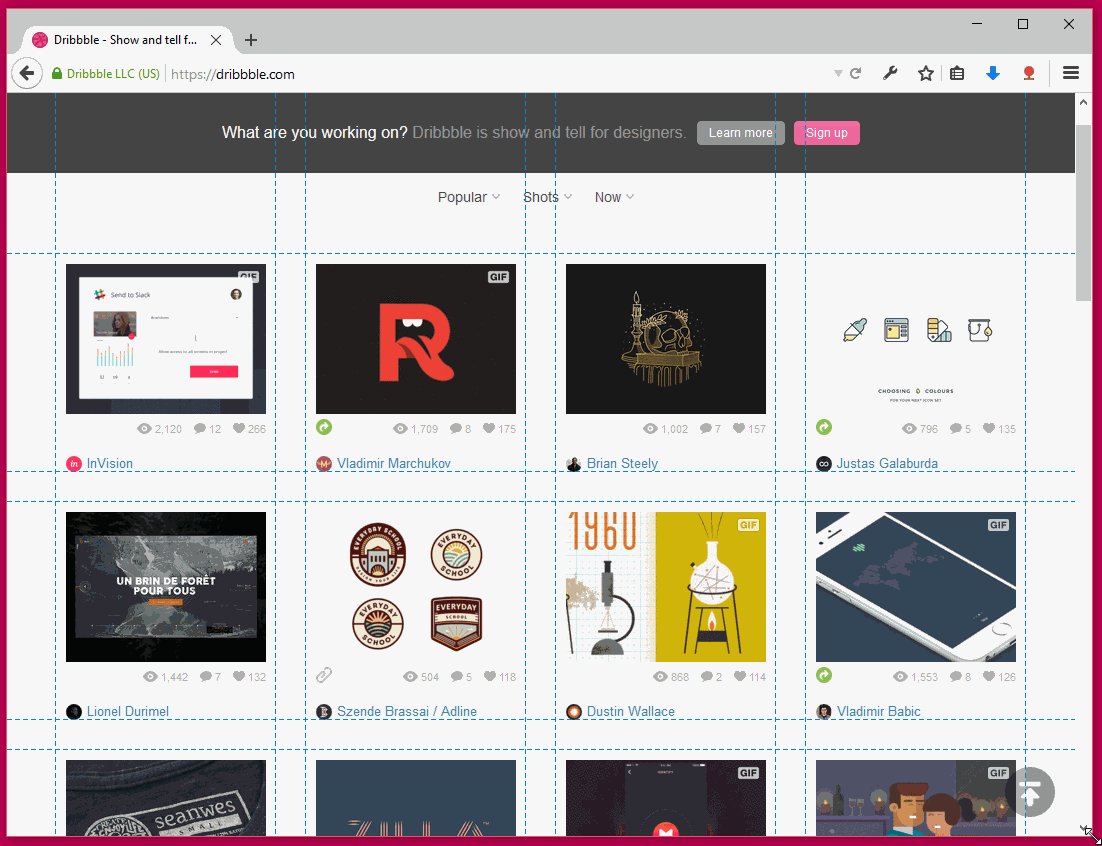
Above is a gallery of images with images of varying width and height which is a perfect use case for css grids. Unless otherwise noted these examples work in any browser supporting the up to date grid specification. Template gallery template menu template navigation menu template navbar template header template registration form template grid template social network template parallax template parallax scrolling template. It supports multiple image galleries in.
Main menu and contact form. They will not work in ie10 or 11. You can achieve the same functionality very quickly using css grids. Then after grid template areas we have a forward slash after that is an explicit track listing of column tracks.
Image galleries made by websites like unsplash pinterest etc are made by techniques like positioning or translating the image item which is a very cumbersome task to do. The responsiveness will be added with a single line of css. The first value is our grid template areas value but we also declare the size of the row at the end of each row. The following examples include an image of how the example should look in a supporting browser they each link to a page with more information about the technique being shown code and a codepen of the example.
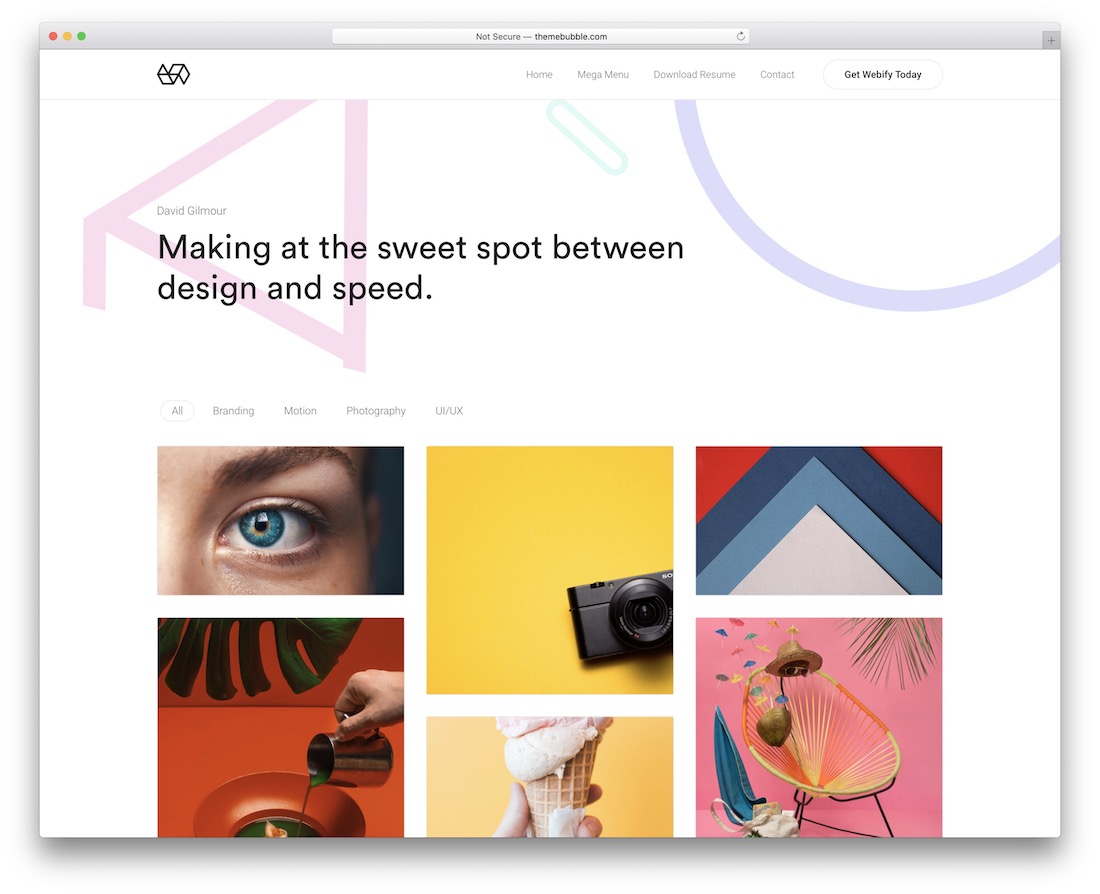
Mono is a stunning and creative html5 grid website template based on bootstrap framework. You can still use the width and height properties or the width and height attributes of the img tag to explicitly set dimensions for your images. The template comes with many predesigned home pages to fit a wide variety of businesses and projects. Latest photo gallery template free download.
Those looking for grid specific layouts mono has an awe inspiring portfolio and photography templates which will blow you away. Default alignment stretch these examples also use the default alignment of stretch but because not all images are the same size it results in some images being stretched. Html photo gallery template. And the most beautiful part.
In addition why would the bottom row of grid items tag album rotate follow the image container either up or down. About page and blog page included.