How To Create A Website Template In Photoshop

Choose the ok button.
How to create a website template in photoshop. Adobe photoshop is an essential tool for all web designers. Before we start designing we need to plan out the requirements. It gives you all of the features and freedom you need for designing beautiful responsive web layouts. The background is displayed as shown in figure.
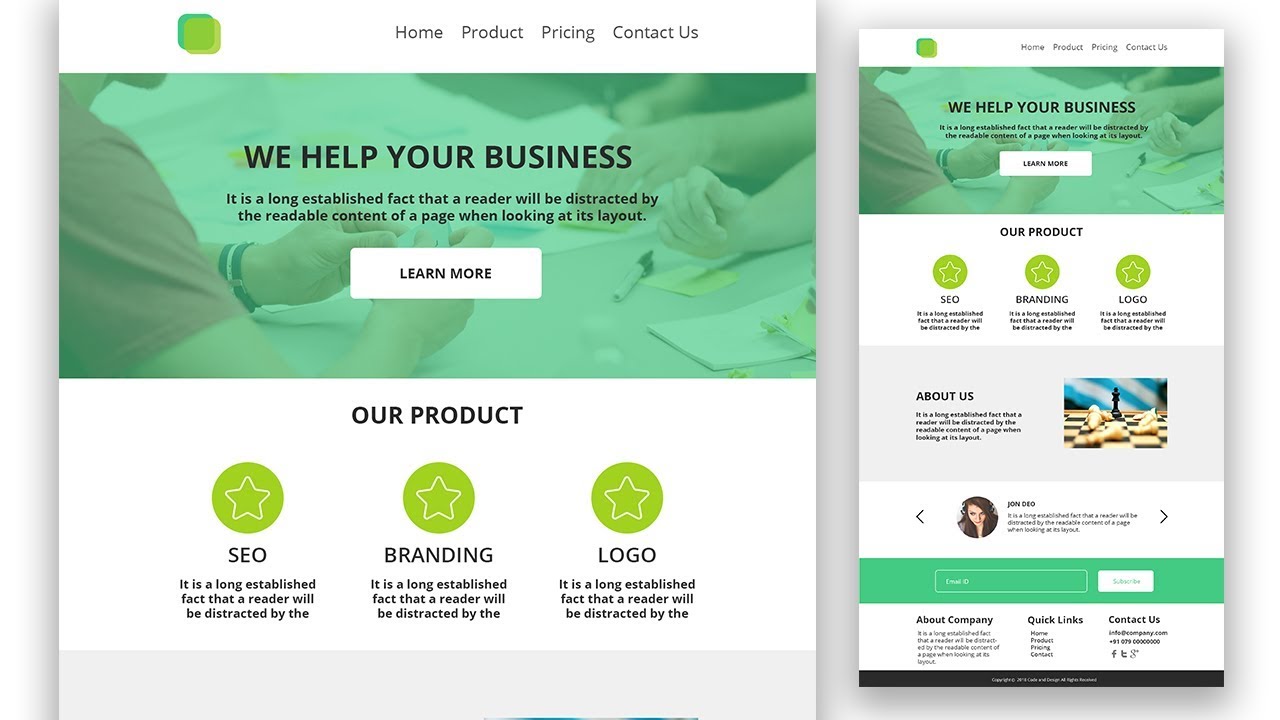
How to create a website layout with photoshop from wireframe part 2. Set up the canvas. In the next tutorial you will learn how to transform it in a real website using dreamweaver. Todays tutorial will teach you how to create a web template in photoshop it is a simple website designing tutorial in photoshop template designed in the video can be downloaded from the link.
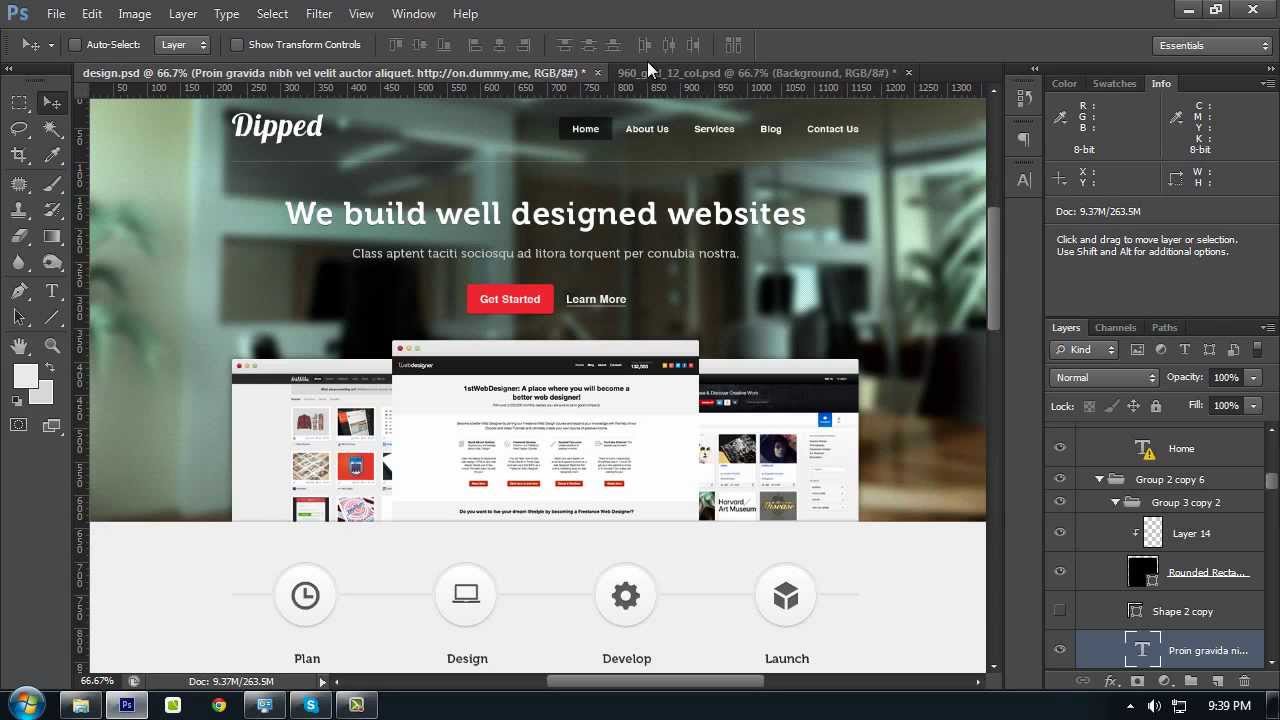
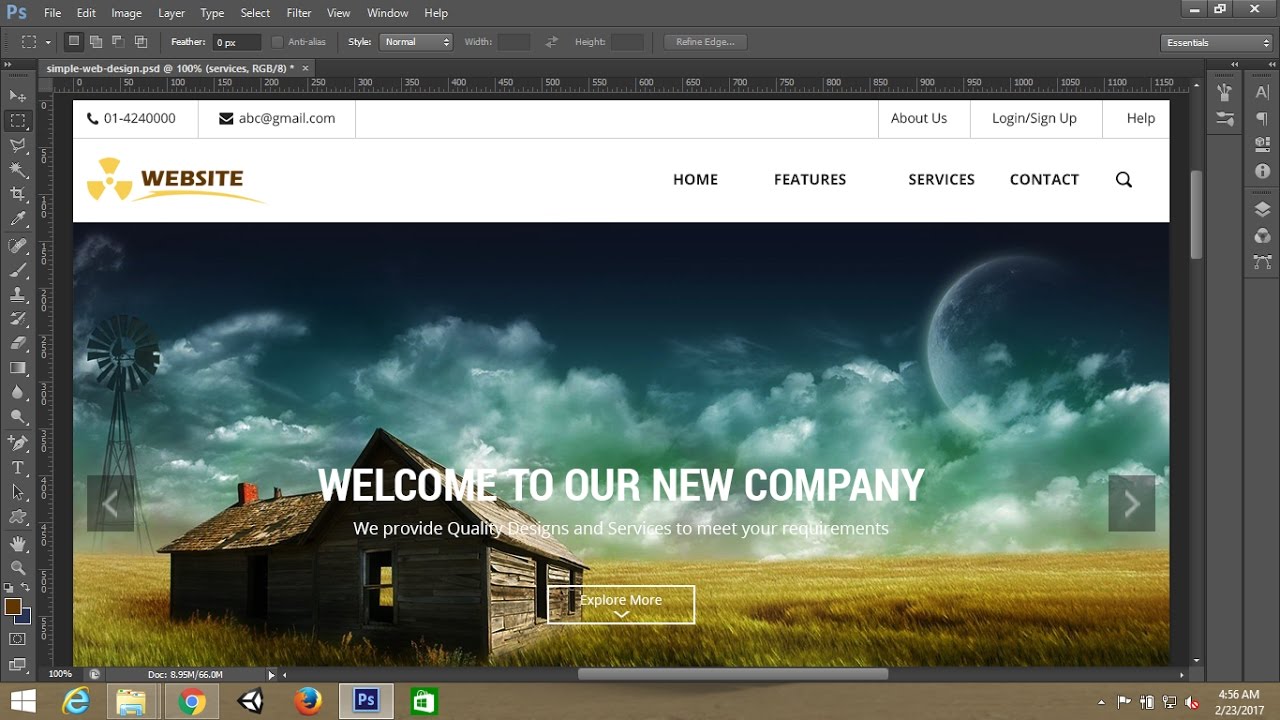
If you dont see the ruler showing in your photoshop right now go to the menu bar at top of your screen and select viewrulers. Create a professional web layout photoshop tutorial step 1. A new photoshop file is opened. Web template design.
You will learn how to build website from scratch in photoshop then convert psd to html and css. Create another layer and rename it as jewel cuffed braclet. Activate the photoshop ruler feature. As well as being able to create your own designs you can also download free pre designed web design psd photoshop format templates.
So we have a blue print for our layout. Lets create the header of the layout. You can also save your own presets for reuse. You will want to have the photoshop ruler feature turned on as it will help you create the shapes you need for the template.